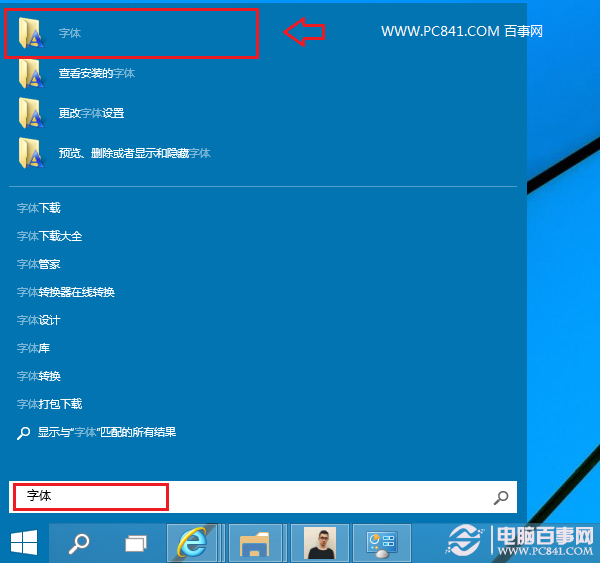
(图1)
(图1) (图2)
(图2) (图3)
(图3)经过前两节的学习,聪明的你一定一眼就能看出如果是静态的,就是用渐变色来填充的。好,让我们先来学一下渐变色。渐变色的产生可以是我们在矢量图形的制作过程中使色块与色块之间的过渡明显顺滑,而在以后的学习中你会发现,之所以有了渐变色,假才能更真。
 (图4)
(图4)图4是最常见的color框,在平时左上角的两个方框分别是填充色和背景色,而当按了填充工具(图5)激活渐色填充工具栏时(图6),其分别有着别的作用。
 (图5)
(图5) (图6)
(图6)这里还有一个注意点,就是当编辑栏中必须有几何图形时这个渐色栏才会被激活。让我们先来看一下没有渐色前的效果吧。(图7)
 (图7)
(图7)我们来填充一下效果吧。(图8)
 (图8)
(图8)相信经过多次操作,这个渐变功能就能上手了吧。至于渐变栏里的多种选项,会在以后详加分解。
接着我们就开始做动画了,首先打开timeline。Timeline――show timeline window。由于篇幅有限,这里就不彻底列出了。还是老样子,用前几节学的技术,加上本节的渐色,作出以下效果。(渐色栏里的效果要对照,并加一个带alpha的阴影)(图9)
 (图9)
(图9)在时间轴上我们会看到图10的样子。
 (图10)
(图10)点击开Medium Red “寻梦少年”前的小三角,再点击layer1前的小三角,如图11。
 (图11)
(图11)点击图11中点击下的那个小闹钟。(其实小闹钟后面的英文就是要做渐变的效果,我们这次选定的效果是渐变色之渐变,是不是有些拗口呀?其实就是渐变色的移动。)
 (图12)
(图12)图12中上行的红色的线条就是动画的总长度,现在占据了0.4秒,下面的三个小方块就是代表3个关键帧,我们其实要做的就是编辑关键帧,而关键帧中所夹的普通帧是通过渐变的设定由电脑自行算出的,不用人工的配置。我们这节中所学的只是颜色渐变互动,所以对其他的渐变方式这里不做详解,在后面的章节中回有具体介绍。我们在0.2秒时设定一关键帧,具体的方法就是拉动上面的红色线条,至0.2秒时按下前面一个小方块中的勾,这样一个关键帧就诞生了。我们稍稍改动这个关键帧吧。(图13)
 (图13)
(图13)请按图13的设置行使,至于45度和225度的差别,有机会试一下你就知道了。好了,再在第4秒末设置和第一关键帧一样的效果。并且给阴影也同样做一下。这样,一个简单的渐变效果就完成了。按play键播放一下吧。图14中的三角就是play键,好了,一个简单的颜色渐变的互动效果就完成了。
 (图14)
(图14)老惯例,还是总结一下吧,这节我们学会了渐色的填充和关键帧的制作与播放。有了这个起点,相信对以后制作较复杂的互动有很大的帮助。可能对某些没有接触过动画制作的人可能有些困难吧,只要多操练一下,相信这个困难还是可以克服的吧。